Mobile Branding is a responsive advertising format that is displayed at the top of the page. When the device is oriented “vertically”, it is held in the upper position of the display for a certain period of scrolling (it is “sticky”) and a close button is added to the upper right corner. If the user scrolls up, he returns to his position – the sticky is canceled. If the user clicks the close button, he will no longer appear as a sticky in this session.
It is possible to use the standard display, or one of the three animations – “Shake”, “Yello”, or “Wobble” that move the banner to attract attention – see the examples below.
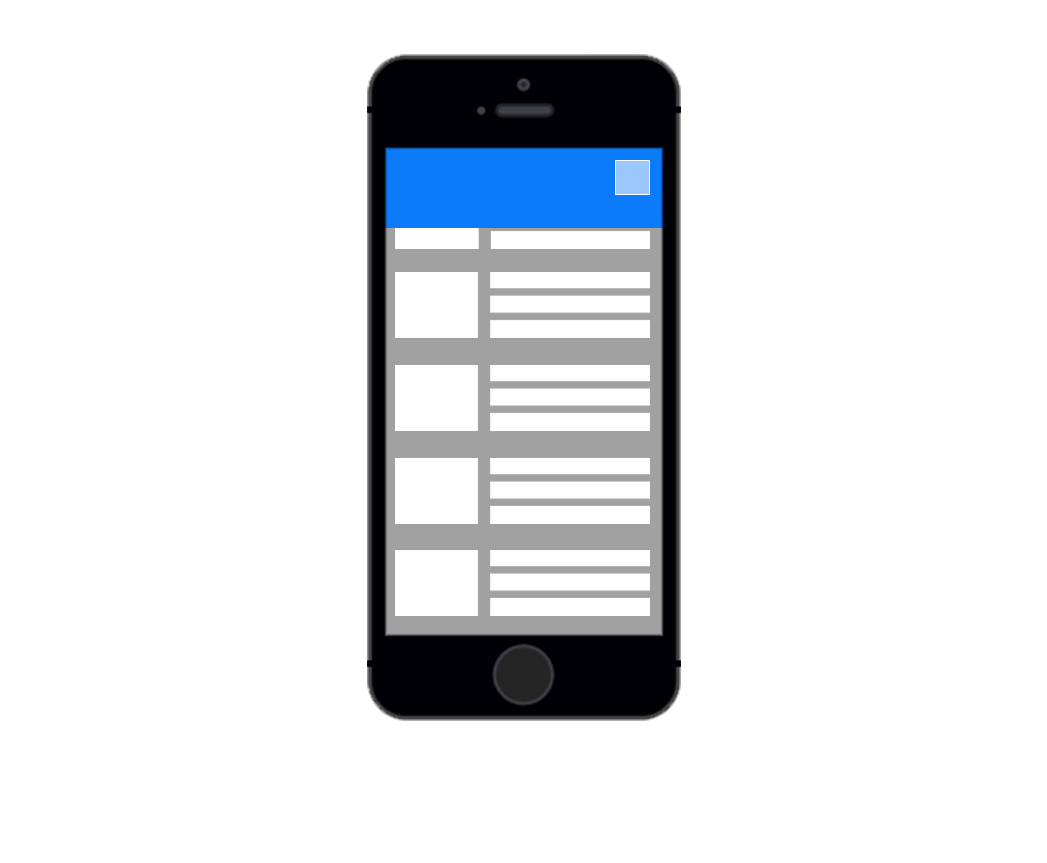
Example of creative

Live example of creative


Live example of creative


Live example of creative


Live example of creative

Technicals parameters
| Mobile Branding | Detail |
|---|---|
| Format | jpg/png |
| Measurements(WxH) | 640x200px |
| Data size | do 100 kB |
Important
- For video ads (on video.aktualne.cz), the format is not sticky.
- Can not use HTML5, static images only
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.