Mobile Interscroller is an advertising format that works on the principle of scrolling content in the foreground at a different speed than scrolling the background, which remains in place in relation to the page.
This effect allows site users to take control of the ad’s display and view it at their own pace. Within the overall height of the creative, there is space for a story, which is the intrinsic value of the format itself in order to arouse curiosity and appeal to users of the site for action.
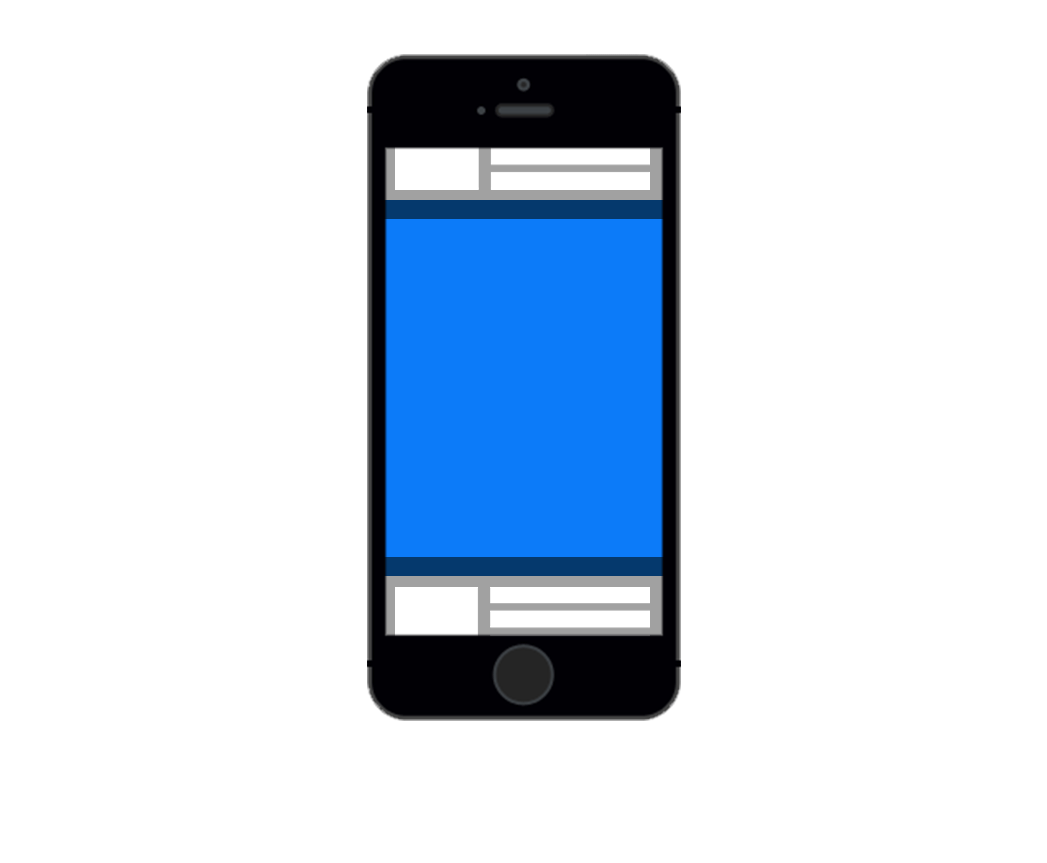
Example of creative

Live example of creative

Technical parameters
| Mobile Interscroller | Detail |
|---|---|
| Format | jpg/png |
| Measurements (WxH) | 768x1230px |
| Data size | to 200 kB |
Important
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.
- Cant not use HTML5, static images only.
- Due to the different types and sizes of displays on some devices or websites (for example, if the “sticky” menu is active), the top or bottom of the image may not be visible at all times. We therefore recommend placing the main message in the middle of the creative.