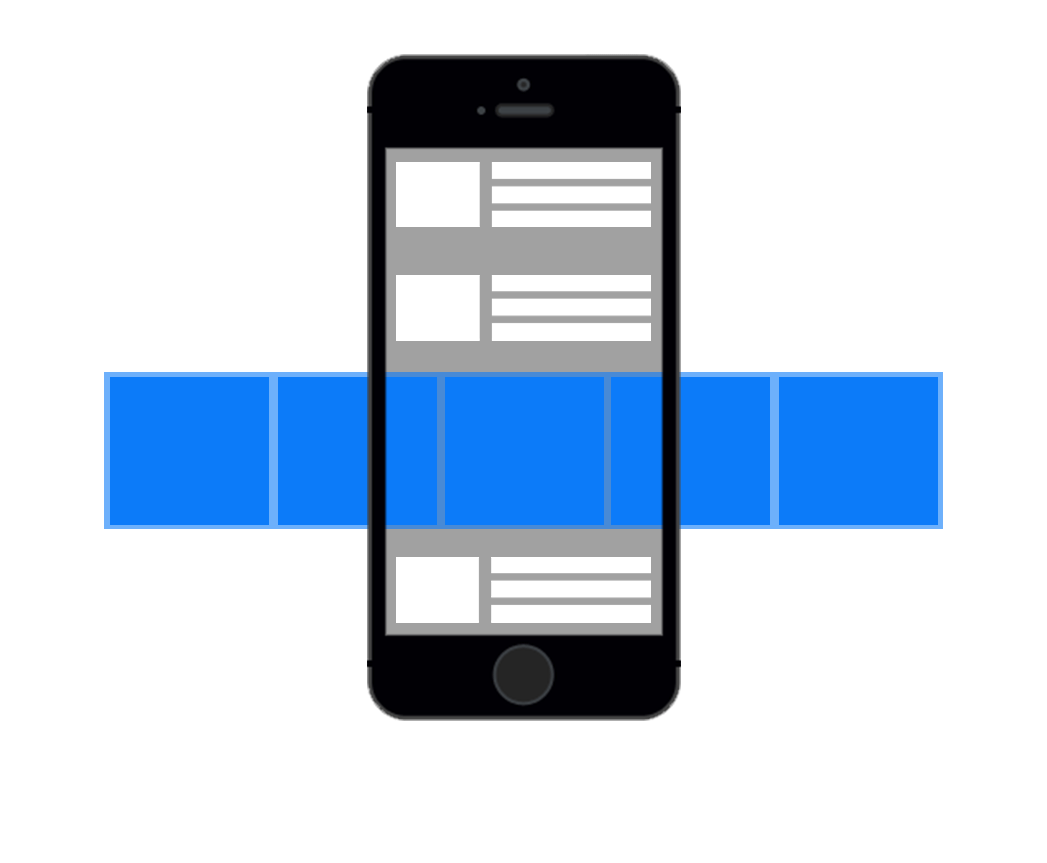
Swipe gesture is a quick interactive gesture used to display hidden content on the device screen. With one swipe gesture, it is possible to display a part of the hidden content and then with a tap gesture to open the desired target.
The actual size of the creative is 1200 x 250 px, where the visible part has a size of 240 x 250 px. Thanks to the real dimensions, there is room for even placement of five images side by side and thus effective use of swipe gestures.
Example of creative

Live example of creative

Technical parameters
| Swipe (One composite image) | Detail |
|---|---|
| Format | jpg/png |
| Measurements (WxH) | 1200x250px |
| Individual parts (WxH) | 240x250px |
| Data size | within 150 kB |
Important
- Can not use HTML5, static images only
- Up to 5 different URLs can be used for each section.
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.