Live Interscroller is a two-tiered advertising format that works on the principle of moving content to the foreground at a different speed than moving the background, which remains in place in relation to the page.
The top layer of this format when scrolling content remains fixed as you scroll the content and is used to tell the story. The bottom layer of this format remains in place relative to the page and serves as a background to highlight the top layer.
This effect allows site users to take control of the ad’s display and view it at their own pace. Within the overall height of the creative, there is place for a story, which is the intrinsic value of the format itself in order to arouse curiosity and appeal to users of the site for action.
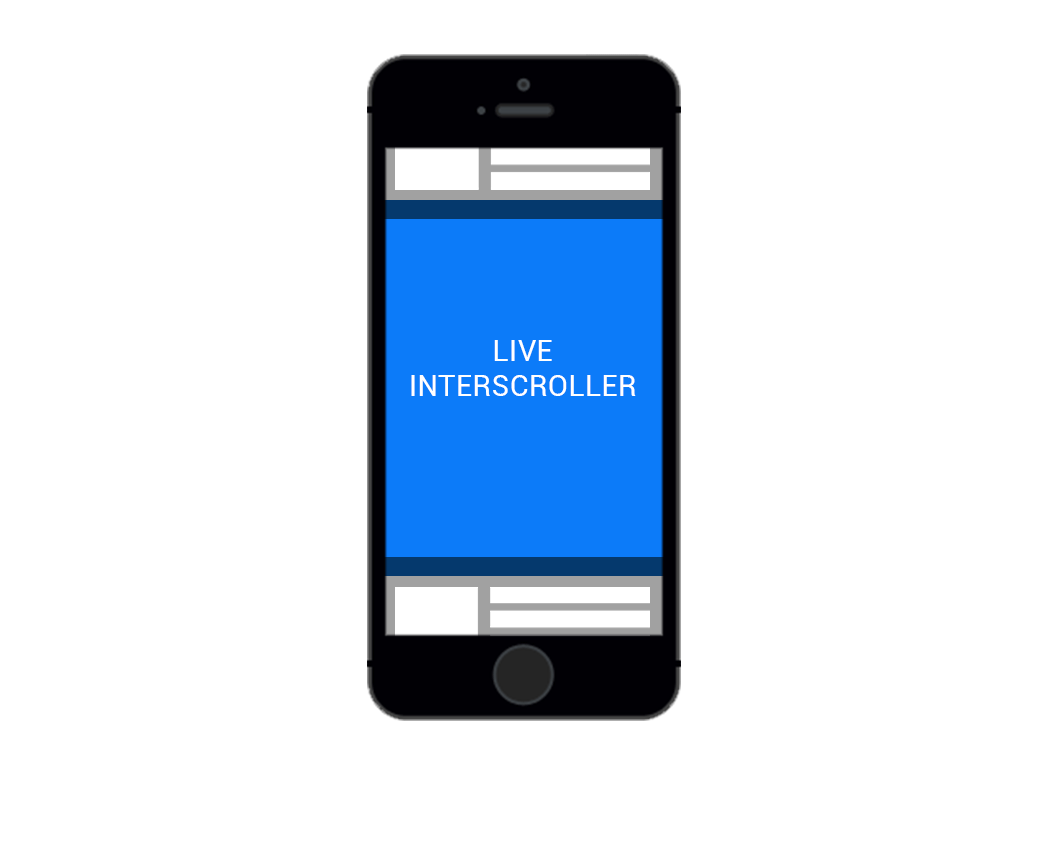
Example of creative

Live example of creative

Technical parameters
| Live Interscroller | Top layer |
|---|---|
| Format | semitransparent png |
| Measurements (WxH) | 400x520px |
| Data size | do 200 kB |
| Live Interscroller | Bottom layer |
|---|---|
| Format (Spodní vrstva vrstva) | jpg/png |
| Measurements (WxH) | 480x820px |
| Data size | do 200 kB |
Important
- Cant not use HTML5, static images only.
- Due to the different types and sizes of displays on some devices or websites (for example, if the “sticky” menu is active), the top or bottom of the image may not be visible at all times. We therefore recommend placing the main message in the middle of the creative.
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.