An advertising format that consists of two parts / creatives – Starter and iLayer. The size of the Starter depends on the size of the standard ad formats (300×250, 300×600, 480×300, 990×210, …) and the fixed-size iLayer overlaps (after the mouse cursor interacts with the starter) the entire area of the starter and part of the contents.
Individual creatives only call the necessary javascript functions. The iLayer section appears when you hover over the starter with a delay of 3 seconds . If the user leaves the starter with the cursor within this time limit, iLayer will not be displayed. Frequency limit 1 x UU / day.
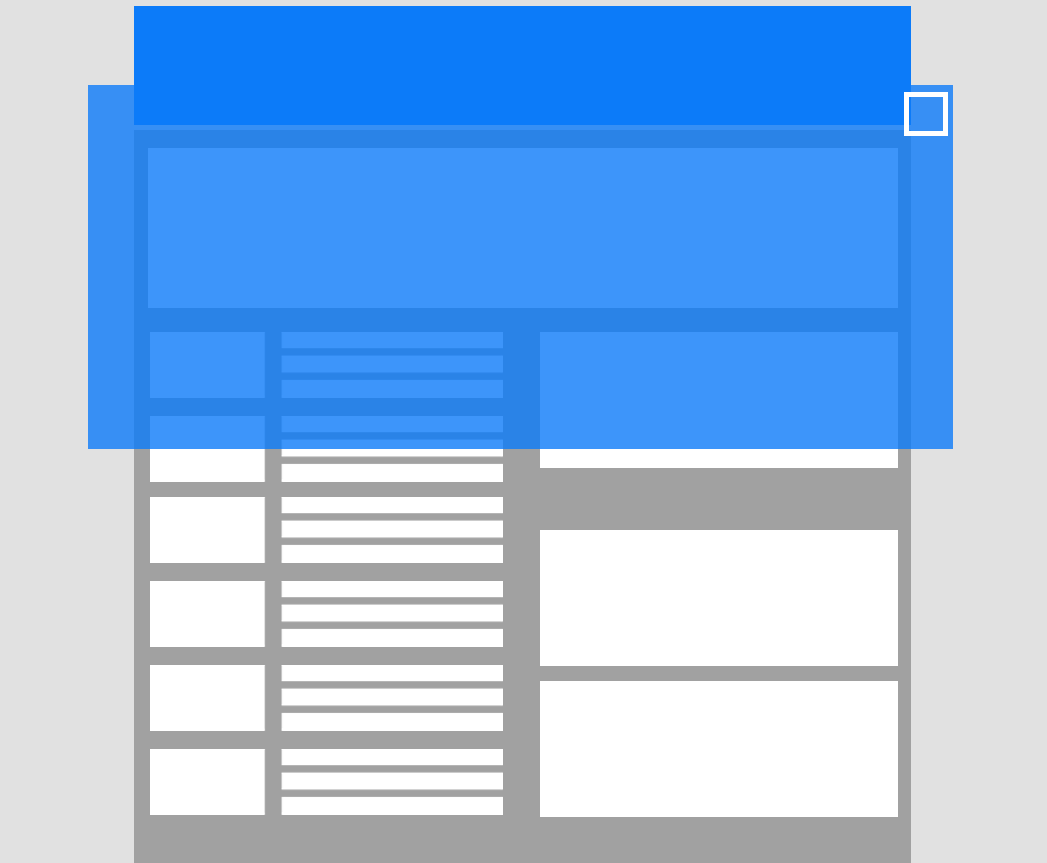
Example of creative
Example of creative serving on Hn.cz to be found HERE
Technical parameters
| Starter | iLayer | |
|---|---|---|
| Format | HTML5, JPG, PNG, GIF | HTML5, JPG, PNG, GIF |
| Measurements (WxH) | 300×250 300×600 160×600 300×300 480×300 990×100 990×210 970×310 |
960×600 |
| Data size | 100 kB | 100 kB |
| Max. length of animation (display) | — | 30 seconds |
Functionality
If Ilayer is delivered in HTML5 format, the following code for button functionality must be used for the closing button. You need to add this feature to the Ilayer js code, and call it when you click the button [zavřít X]
function closeIlayer () {
window.parent.postMessage("closeIlayer", "*");
window.parent.parent.postMessage("closeIlayer", "*");
}
At the same time it is necessary to insert into the js code of the ilayer:
if ( window.addEventListener ) {
window.addEventListener('load', loaded);
} else {
window.attachEvent('onload', loaded);
}
function loaded () {
setTimeout(function () {
window.parent.postMessage("iframeLoaded", "*");
window.parent.parent.postMessage("iframeLoaded", "*");
}, 500);
}
Important
- For the HTML5 format, you must follow the definition of click-through.
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.
- iLayer must not overlay (on centrum.cz, atlas.cz, Volný.cz) the search bar and the widget with e-mail.
- ilayer is displayed after moving the cursor to the starter with a delay of 3 seconds. If the user leaves the starter with the cursor within this time limit, the I-Layer will not be displayed.
- To close iLayer, press the cross labeled “Close” in the upper right corner or after the iLayer animation has elapsed.
- If the iLayer is in a transparent form, a semi-transparent black layer must be used to visually separate the iLayer from the content.