Parallax Branding is an advertising format operating on the principle of moving content to the foreground by moving the mouse cursor, where the cursor changes the position of individual background layers.
Parallax Branding consists of three parts: a static fixed background, a lower dynamic layer and an upper dynamic layer. The creative should be prepared with regard to the fact that the lower and upper dynamic layer always adapts to the size of the browser window ( We recommend taking into account that in some cases when the browser window is only 1280px wide – the minimum possible viewport to display the creative (minus scrollbar) ).
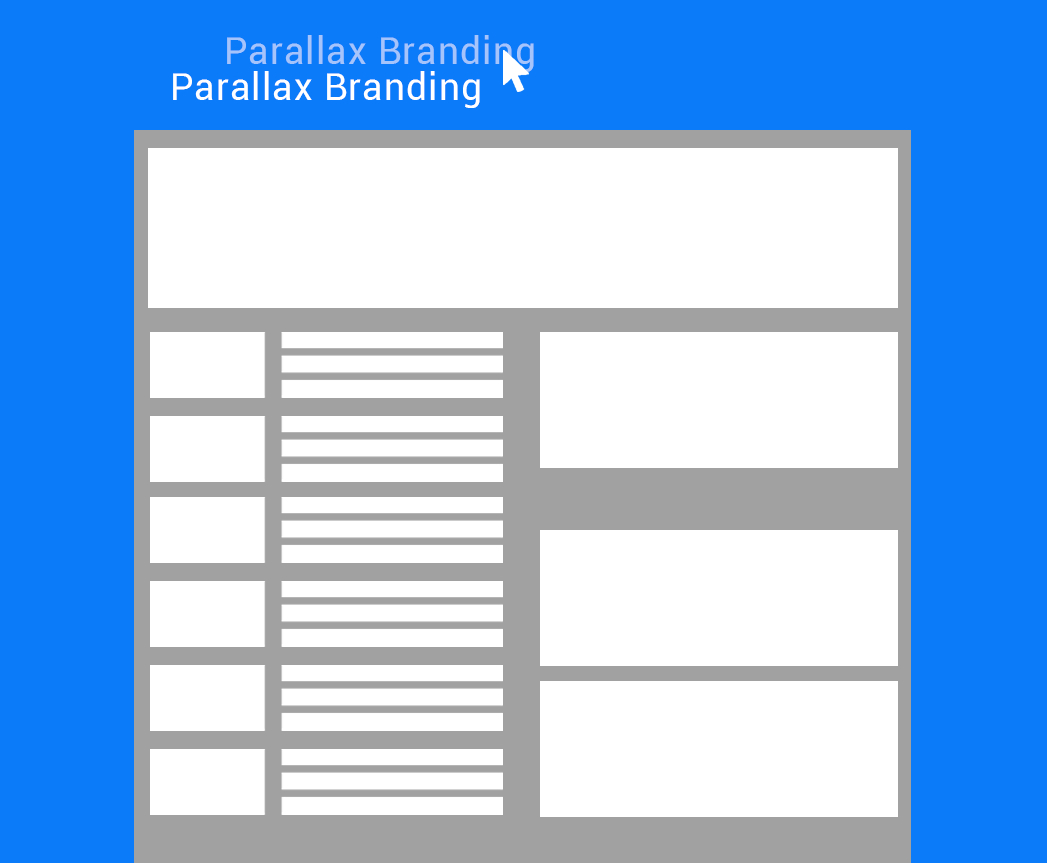
Example of creative
Example of format Parallax Branding on Aktuálně.cz
Technical parameters
| Stat. background | Top layer | Bottom layer |
|---|---|---|
| min. 1980×1200 px | min. 1980×1200 px Adjusts to the width of the browser window |
min. 1980×1200 px Adjusts to the width of the browser window |
| jpg / png | Semi-transparent png | Semi-transparent png |
Important
- Can not use HTML5, static images only
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.
Method of production and delivery
- When creating the top and bottom layers, we recommend placing all messages as far away from the content of the page as possible
- When creating the top layer, we recommend placing the message at the top edge of the translucent png and centering it – the translucent png adapts its width to the width of the browser window.
- When creating the bottom layer, we recommend placing the message to the left / right edge of the semi-transparent png – the semi-transparent png adapts its width to the width of the browser window.