The Inread ad format works on the principle of scrolling content in the foreground at a different speed than scrolling the background, which scrolls in the opposite direction in relation to the page.
The Parallax effect of the Inread ad format can allow site users to take control of ad displaying and let them look through the story at their own pace. Within the overall height of the creative, there is place for a story, which is the intrinsic value of the format itself in order to arouse curiosity and appeal to users of the site for action. The width of the Inread advertising format always adapts to the width of the article content, so both the image and the viewport (in which the creative itself can be seen) will be adjusted as needed, thus filling the space between the paragraphs of the article content.
The creative should be prepared with regard to the fact that the top and bottom of the image may not be visible to users who have insufficient browser window size (laptop monitor / desktop device size, browser window size, header, status bar and other bars depending on individual settings users.).
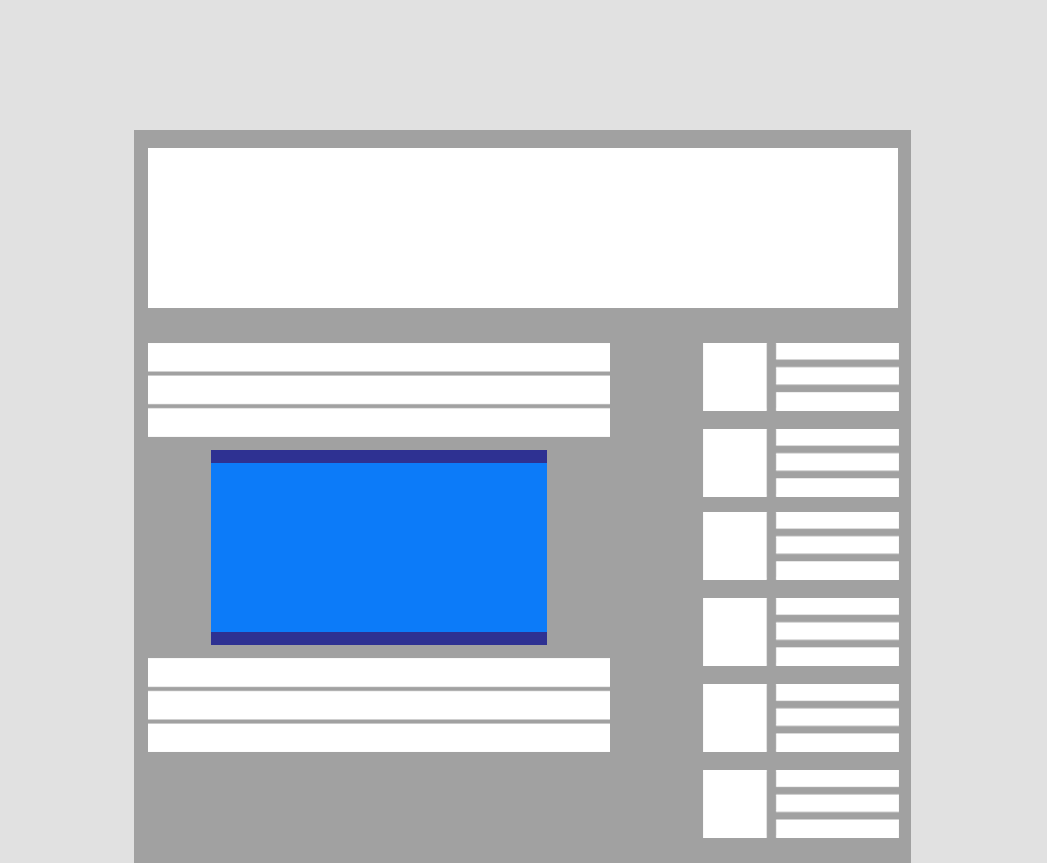
Example of creative
Technical parameters
| Inread | |
|---|---|
| Format | jpg/png/gif |
| Measurements (WxH) | 800x1600px (Visible viewport – width: according to the width of the article content, Height: 350px) |
| Data size | do 300 kB |
Important
- Can not use HTML5, static images only
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.