Gyro Interscroller is a two-tiered advertising format that works on the principle of moving content to the foreground at a different speed than moving the background, which remains in place in relation to the page. The advantage of this format is the presence of a change in image orientation when tilting the mobile device. This function is taken care of by the gyroscope in cooperation with the accelerometer.
The top layer of this format when scrolling content remains fixed as you scroll the content and is used to tell the story. The bottom layer of this format remains in place relative to the page and serves as a background to highlight the top layer.
This effect allows site users to take control of the ad’s display and view it at their own pace. Within the overall height of the creative, there is place for a story, which is the intrinsic value of the format itself in order to arouse curiosity and appeal to users of the site for action.
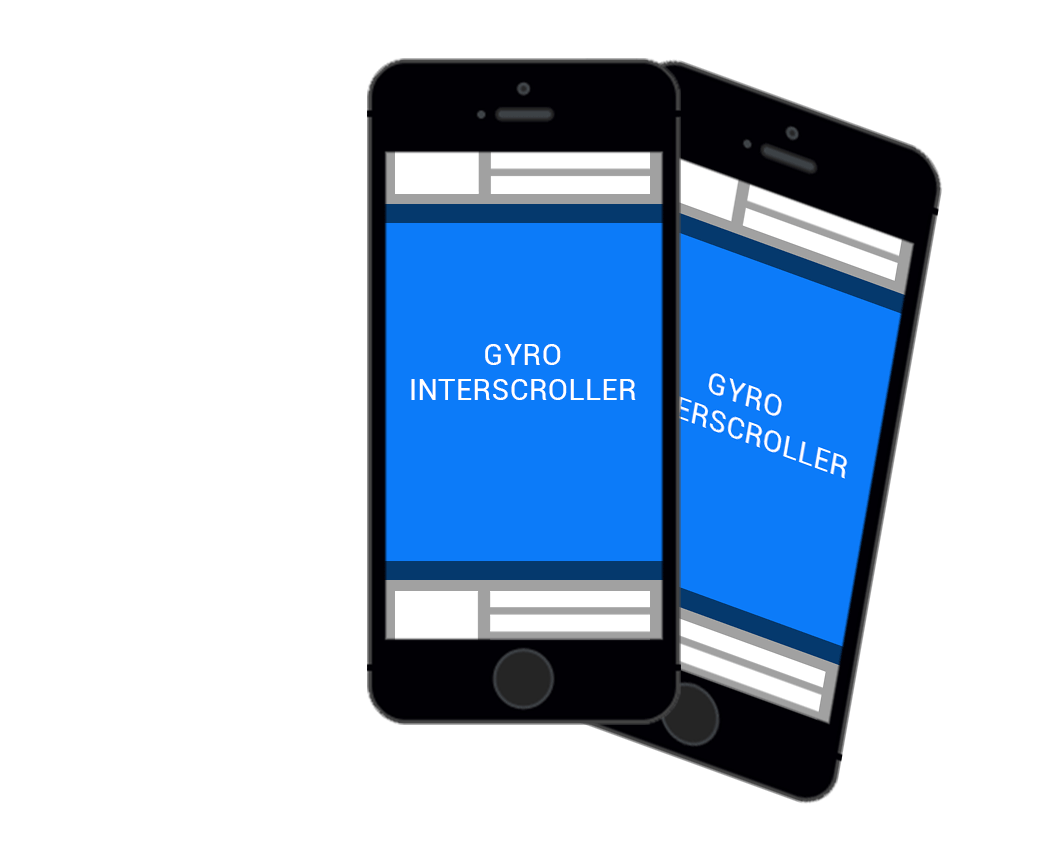
Example of creative
Live example of creative

Technical parameters
| Gyro Interscroller | Top layer |
|---|---|
| Format | semitransparent png |
| Measurements (WxH) | 420x540px |
| Data size | do 200 kB |
| Gyro Interscroller | Bottom layer |
|---|---|
| Format (Bottom layer) | jpg/png |
| Measurements (WxH) | 500x840px |
| Data size | do 200 kB |
Important
- Cant not use HTML5, only static images.
- Due to the different types and sizes of displays on some devices or websites (for example, if the “sticky” menu is active), the top or bottom of the image may not be visible at all times. We therefore recommend placing the main message in the middle of the creative.
- URL for click-through (including metrics, if available) and external impression tracking code, if is required, please send along with your files.